최대한 쉽게 vue project를 만들어볼 수 있는 방법을 적어보려고 한다.
실제 프로젝트에 그대로 적용하기엔 부족한 점이 많을 것이다.
vue 입문자를 위한 test용으로 생각하자.
npm(노드 패키지 매니저)를 통해서 vue-cli로 vue 프로젝트를 만들려고 한다.
먼저 npm을 사용하기 위해 node.js를 설치해야 한다.
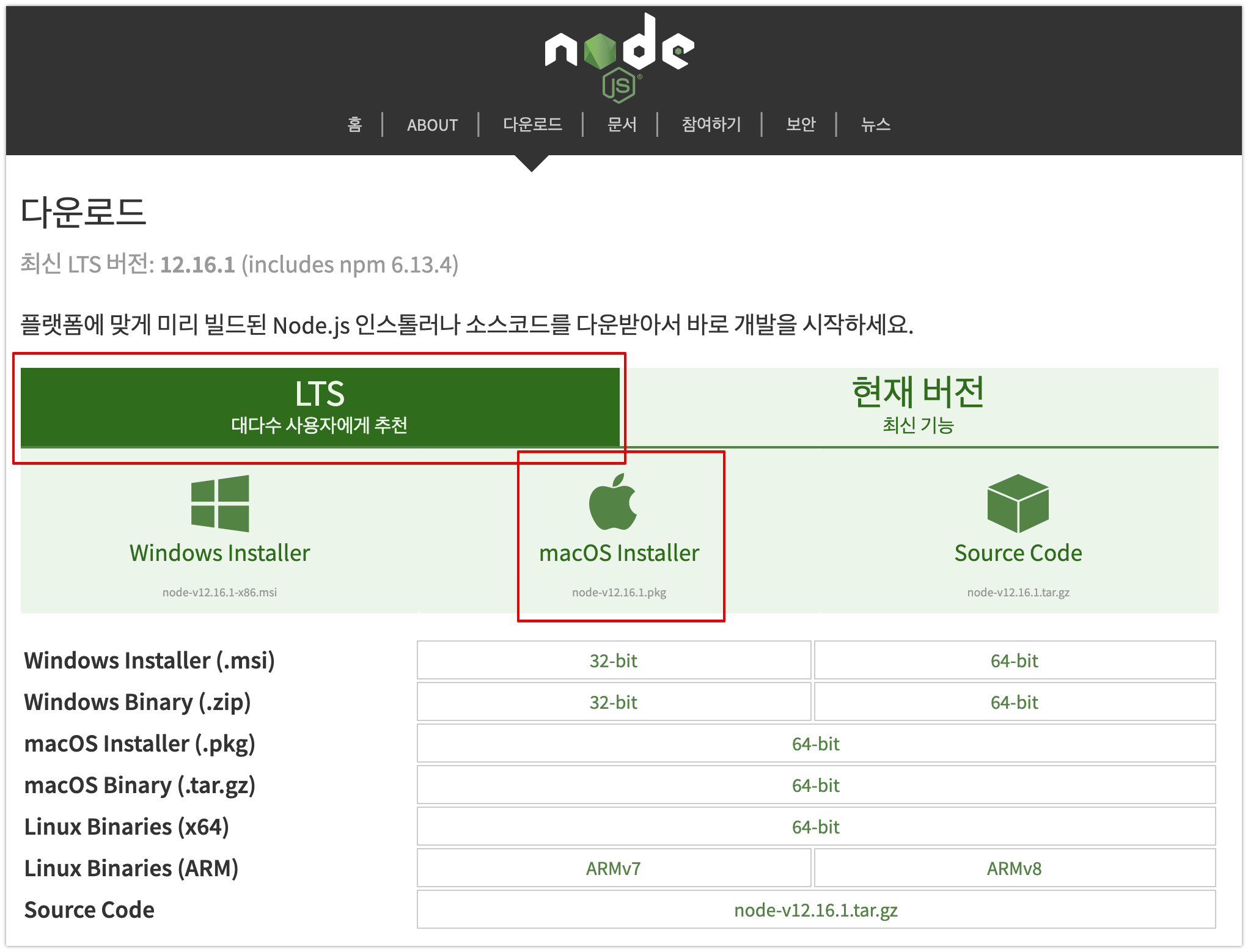
https://nodejs.org/ko/download/ 에 가서 자신의 os에 맞는 node.js를 설치하자
(난 MacOS LTS를 설치했다.)

그 다음,
설치한 node를 통해 vue-cli(command line interface)를 설치한다.
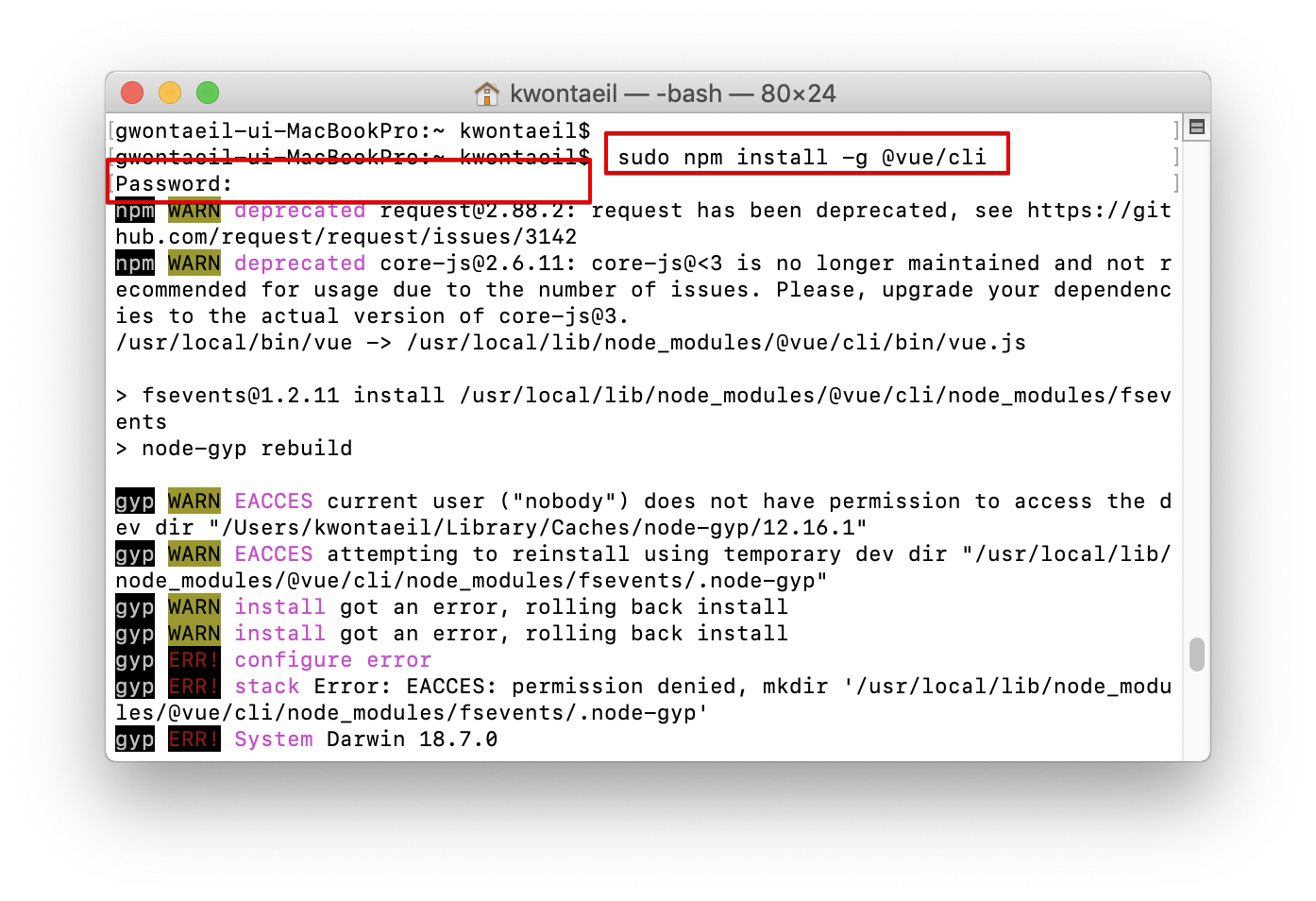
터미널에서 sudo npm install -g @vue/cli 를 입력하고 비밀번호를 입력하면 설치가 진행된다.

그 다음,
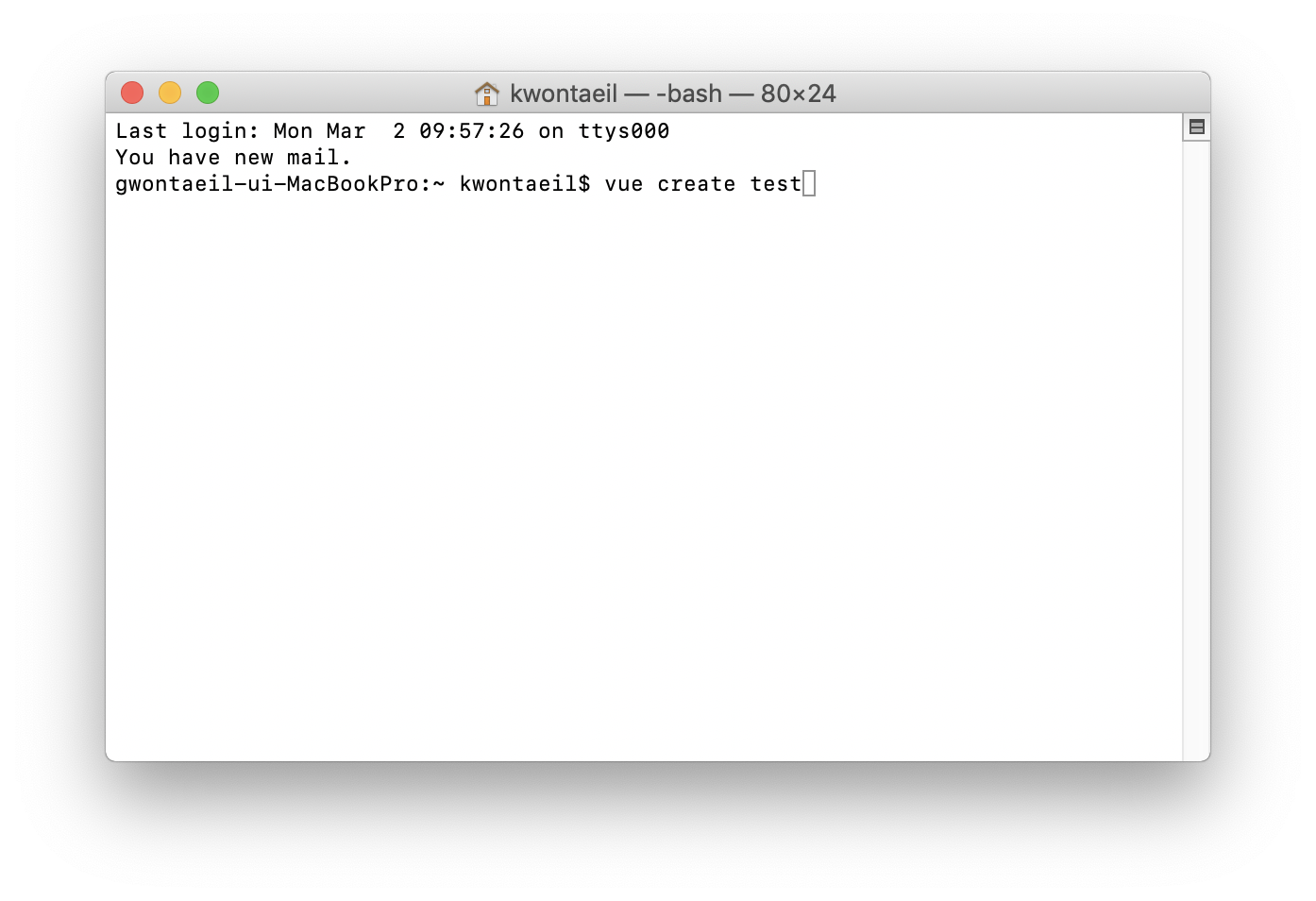
vue create 프로젝트이름 을 입력한다.

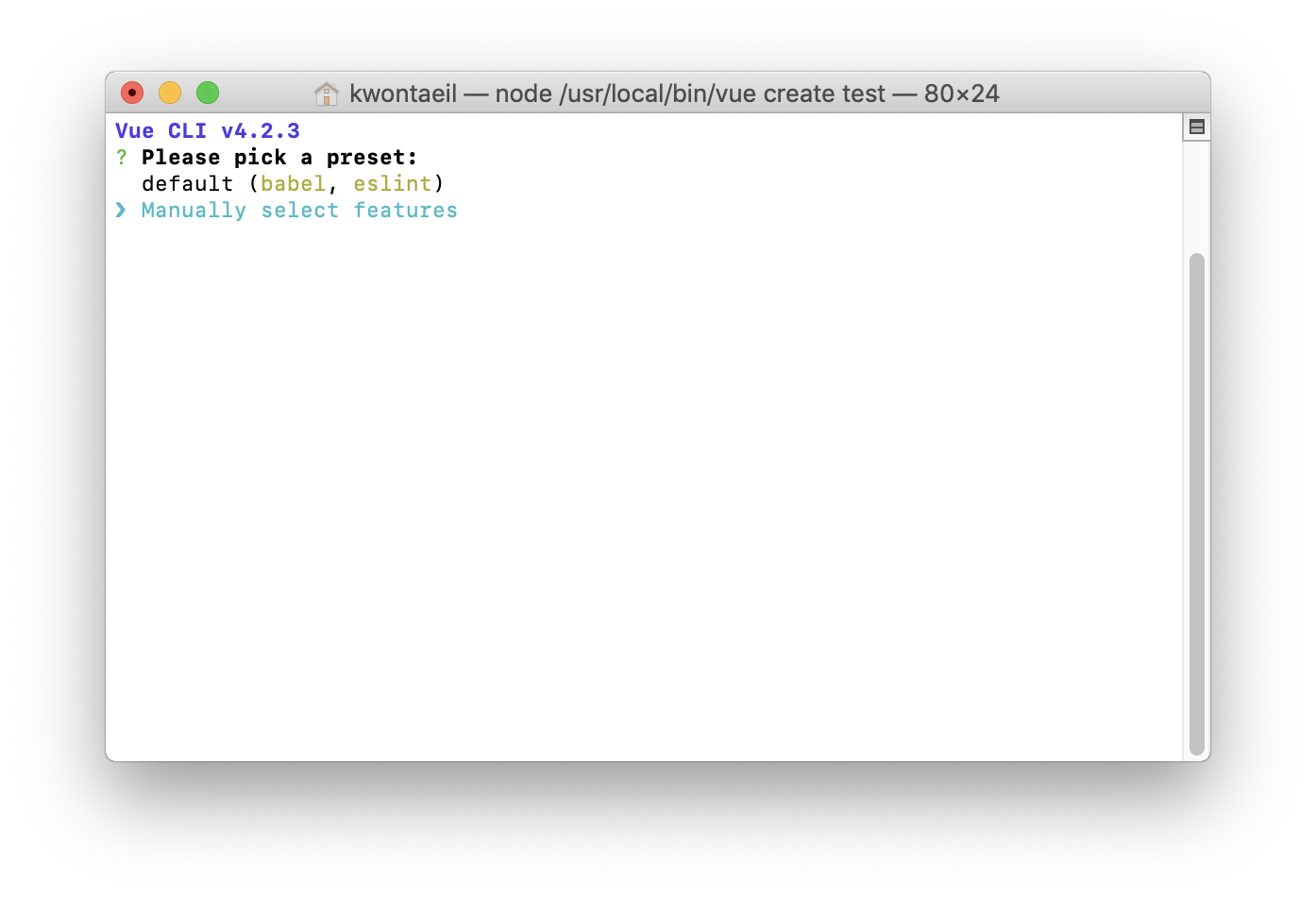
그러면 vue 프로젝트의 설정 화면이 나올것이다.
default로 가면 babel과 eslint가 적용되어있을 것이다.
처음에 뭣 모르고 default로 가서 작업했다가 npm run serve를 했을 때 에러가 나서 당황했다.
나도 자세하게는 몰라서 후에 정확히 알고 사용해야하는데, 대략, lint로 인해 설정된 '코드의 format(?)'을 맞춰야 하는 것 같다. 하면 좋다고는 하지만 초보자 다루기 어렵다. 열심히 공부해서 여기에 적어놓겠다.
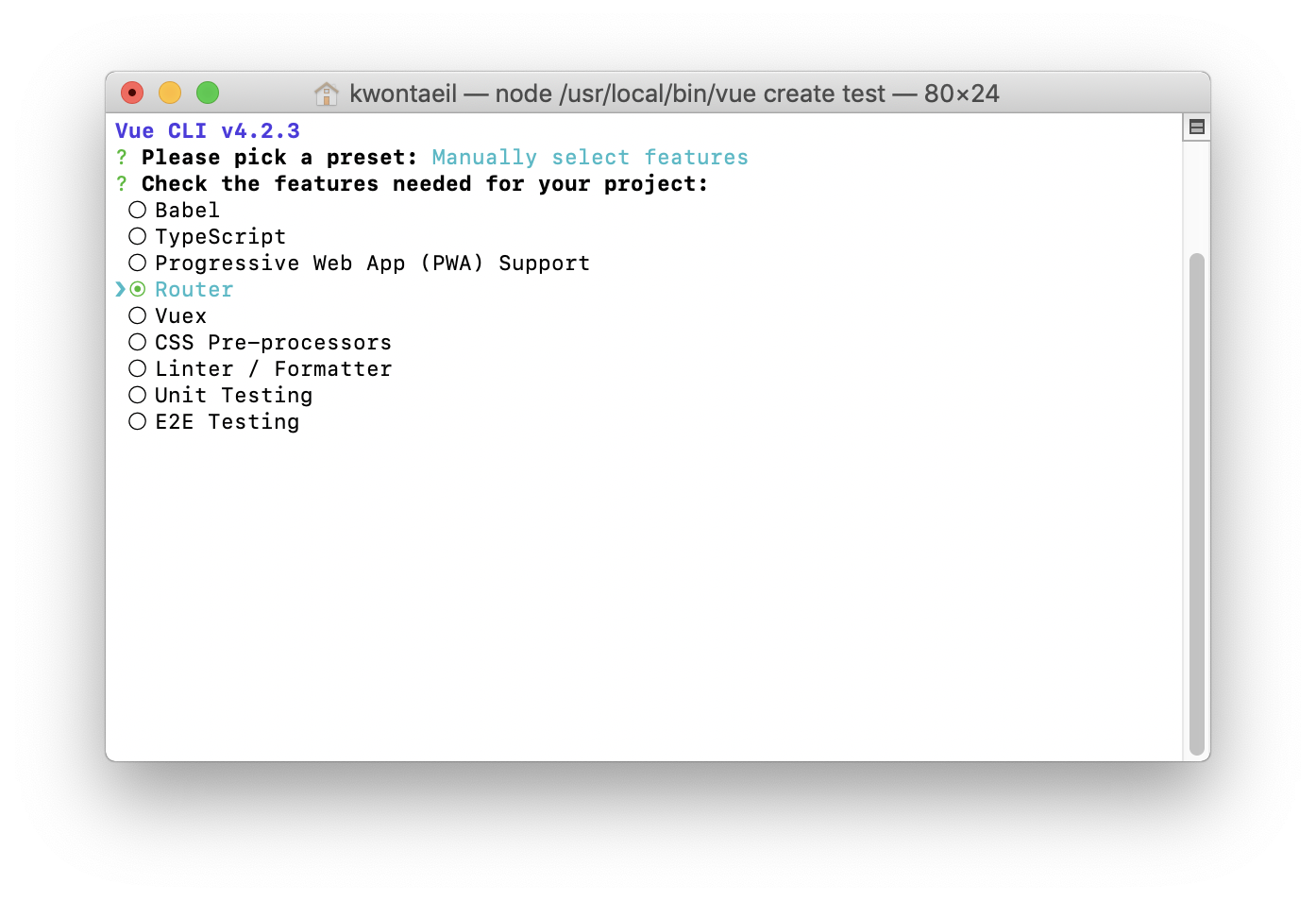
일단은 Manually select features로 가자

Babel과 Linter / Formatter에 체크를 space bar로 지우고, Router만 체크하고 Enter를 치자.

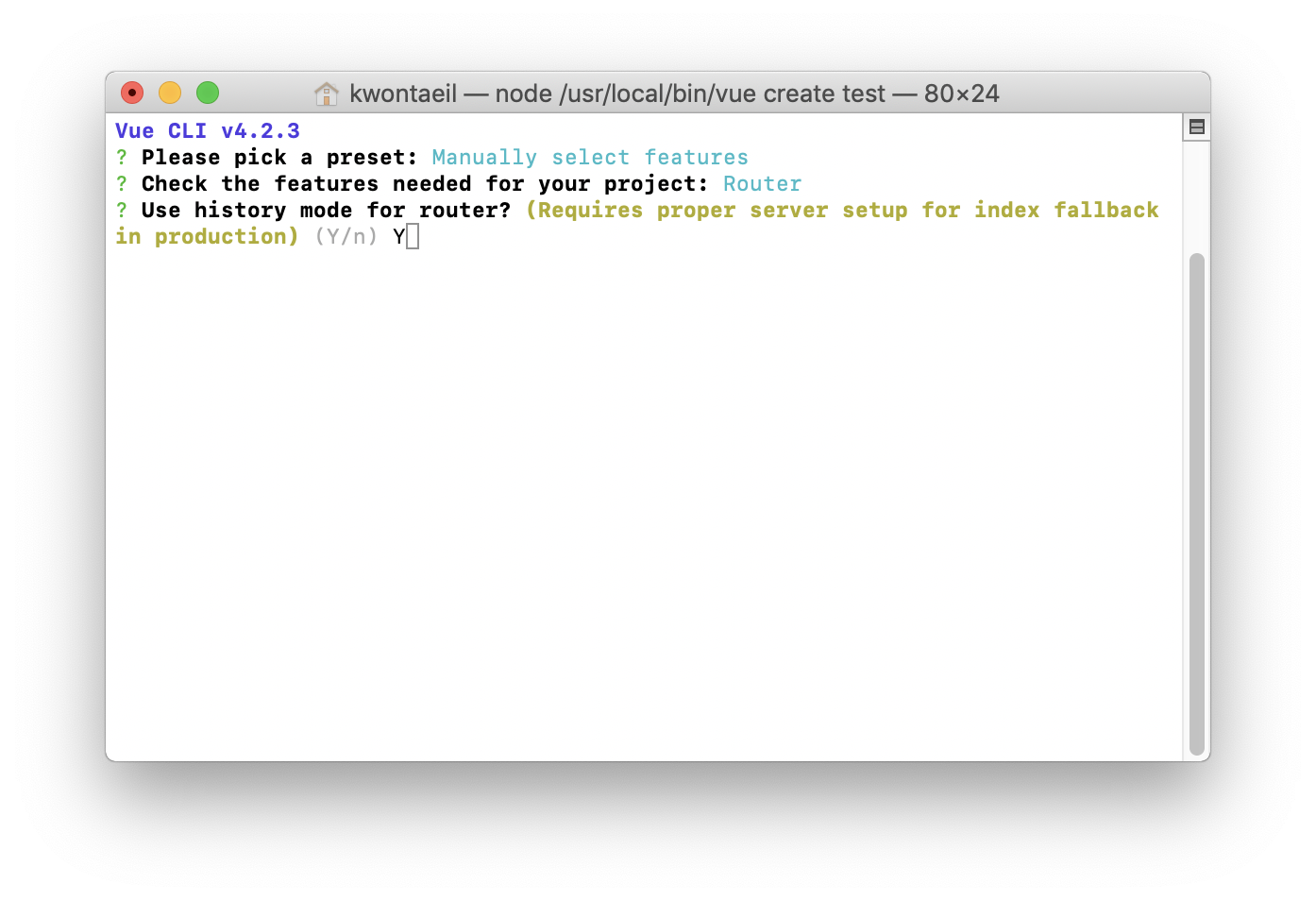
그러면 router에 히스토리 모드를 적용할 거냐고 물어볼것이다. Y(yes)를 입력하고 엔터 치자.

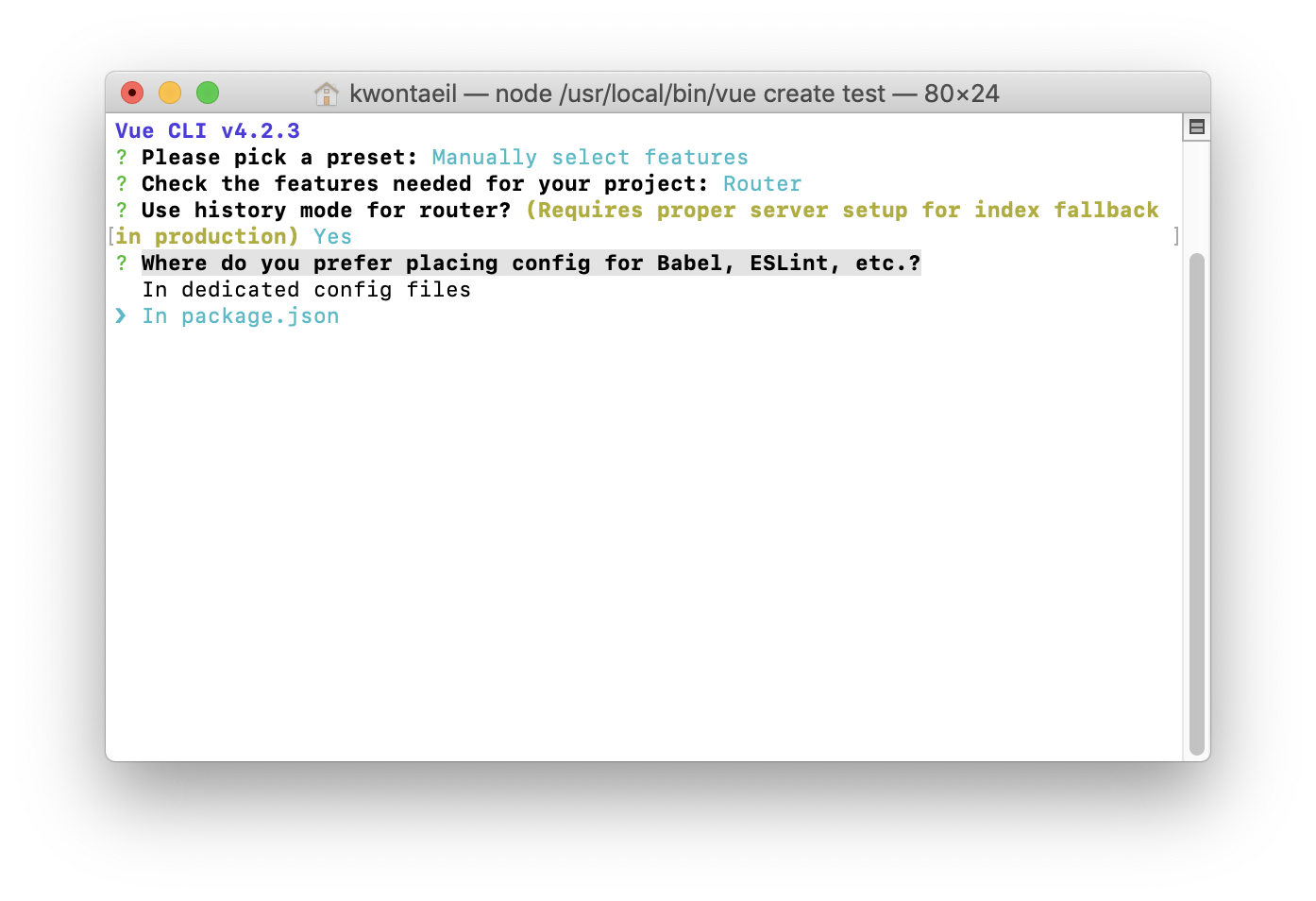
그 다음에 babel, eslint 등등의 설정들을 어디 적어놓을 거냐고 물어본다. package.json으로 해보자

그 다음에, 앞으로의 프로젝트를 위해 현재 설정을 저장해놓을 것이냐고 물어본다.
초보자를 위한 테스트용 설정이기 때문에 실제 프로젝트에 적하기에 부족한 점이 많아서 저장해놓지 말자.
N(no) 를 입력하고 엔터.
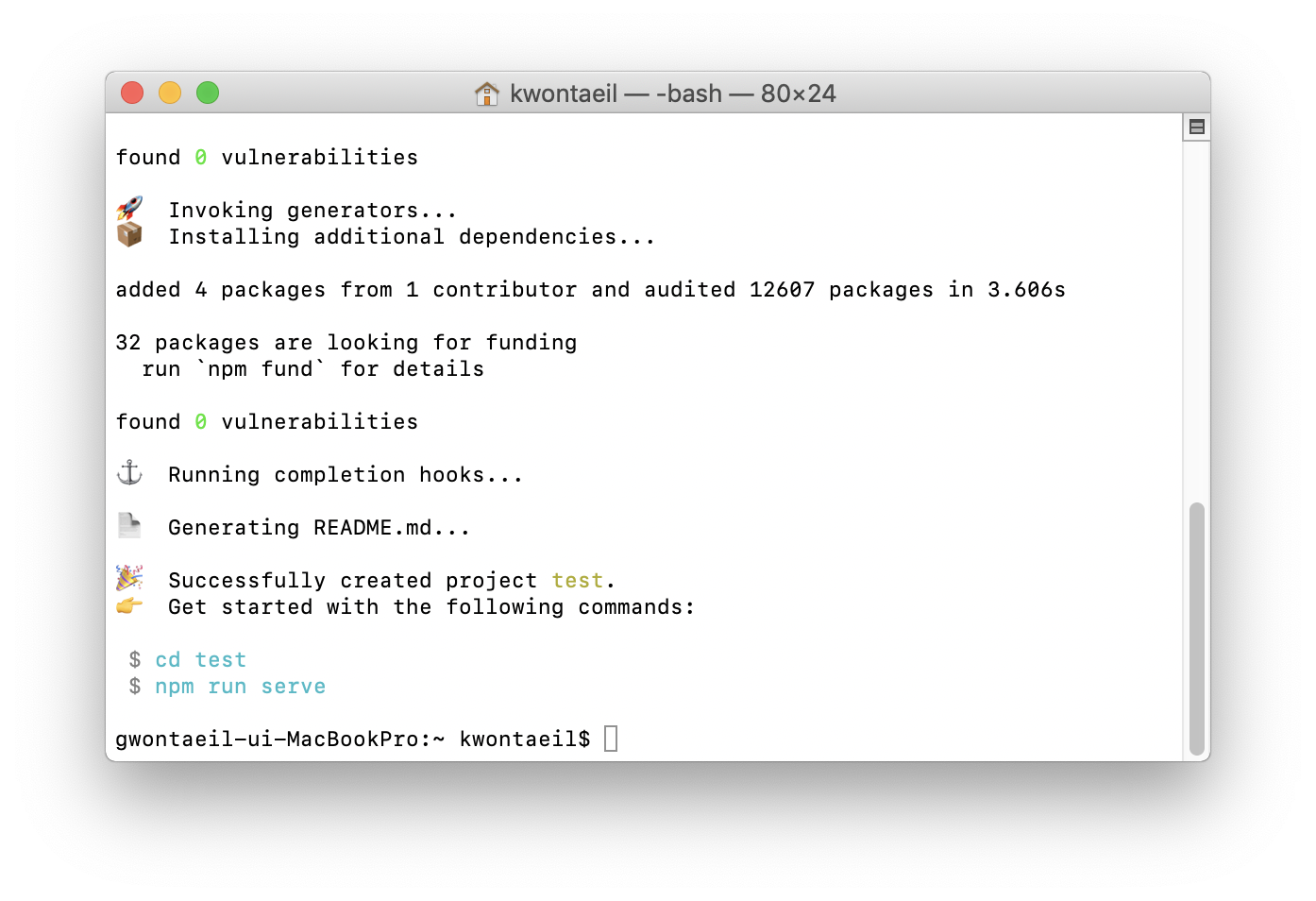
프로젝트가 생성이 되면 이런 설명이 보일 것이다.

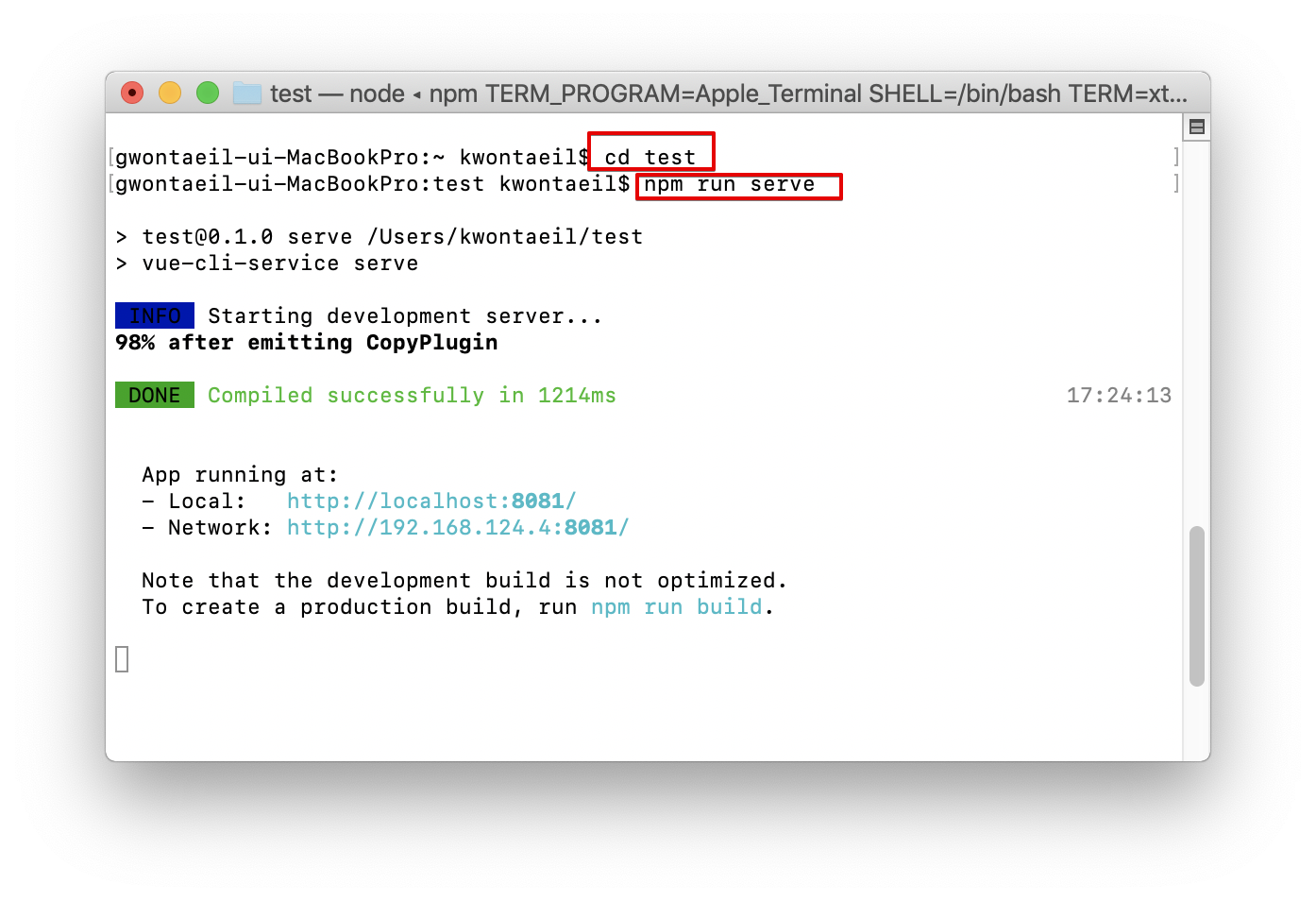
가장 밑에 있는 명령어를 그대로 따라 쳐 보자
cd test
npm run serve

나는 현재 localhost:8081로 들어가라고 한다.(8080에 뭔가 켜져있는 듯.)
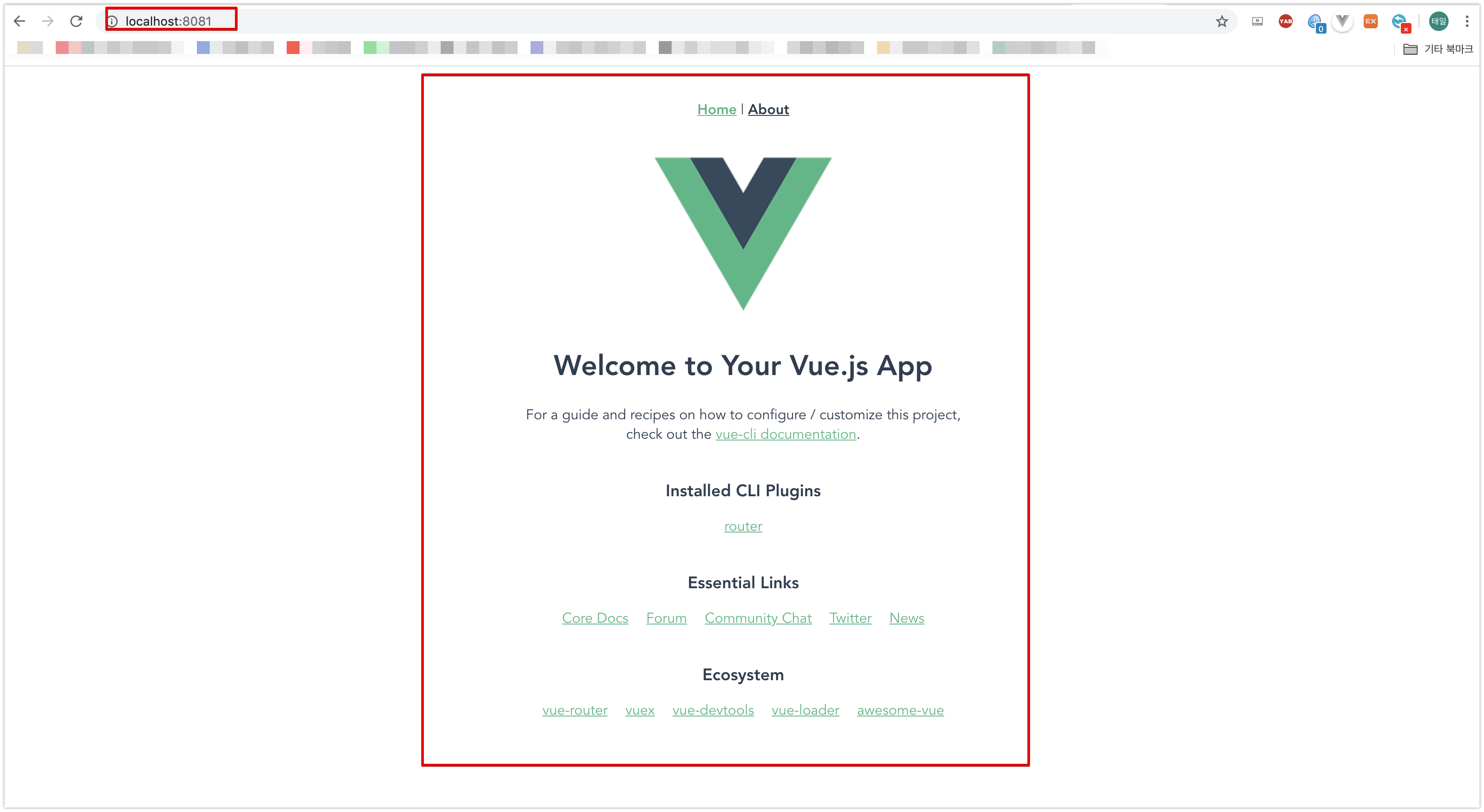
브라우저를 열고 localhost:8081로 들어가보자.

들어가보면 vue 프로젝트의 가장 기본적인 화면이 나올 것이다.(vue project가 자동으로 만들어놓은 화면이다.)
느낀 점.
공부를 하는데 모르는게 나와서 그것에 대해 또 공부 해야한다.
babel과 eslint. 현재도 설정해서 사용하고 있기는 하지만, 잘 모르는 상태이다. 그냥 어떻게든 에러 없이 작동 되도록 해놓은 상태...
특히 변수를 선언하고 선언한 변수를 사용하지 않으면 에러가 떠버리는 lint가 있어서
선언된 변수를 사용하지 않아도 에러가 뜨지 않도록 설정을 바꾸는데 애먹은 기억이 있다.
설정하는 방법을 잘 알아보고 기록해 놓자.
'개발 관련 지식 > Vue.JS' 카테고리의 다른 글
| vue create 프로젝트 read-only (0) | 2020.05.29 |
|---|---|
| Vue - computed, watch (0) | 2020.03.17 |
| Vuex : vue 상태 관리 패턴 (0) | 2020.03.15 |
| vee-validate (0) | 2020.03.10 |
| virtual scroll (0) | 2020.03.05 |
