프로젝트에 virtual scroll를 적용했다.
기존에 infinity scroll이 있긴 했는데 단순히 infinity scroll을 이용하자니 DOM에 띄워두는 data 양이 많아서 렉이 걸려가지고
virtual scroll을 사용했다.
virtual scroll은 현재 스크롤이 있는 위치에 존재하는 데이터만 화면에 보이게 하고 현재스크롤의 바깥에 있는 데이터들을 보이지 않도록 처리해 놓는 방법이다. 스크롤을 움직이면 그 움직인 스크롤의 위치에 있는 데이터들이 보여지고, 스크롤 바깥 부분의 데이터는 잠시 사라지는 기능을 한다.
이렇게 하면 데이터가 많아도 DOM에 올려져있는 데이터가 적어지기 때문에 DOM에 부담을 줄일 수 있다.
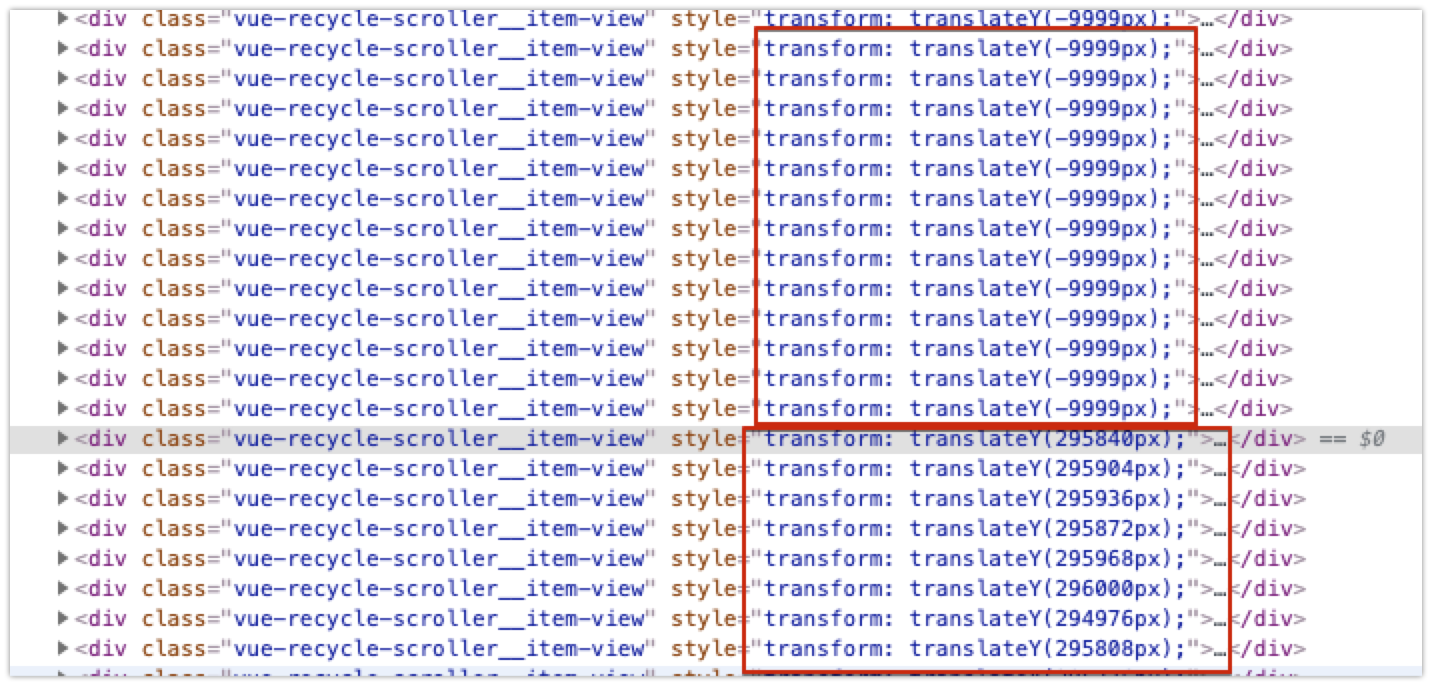
크롬에서 검사해보면 많은 데이터들이 -9999 영역으로 이동 되어 있다.

느낀 점.
모듈 가져다 쓰지 않고 직접 만들어서 적용하는 사람들도 있을 텐데..
나도 내가 필요한거 직접 만들어서 쓸 수 있는 실력이 되고 싶다. 물론 만들기 귀찮아서 가져다 쓰기야 하겠지만....
'개발 관련 지식 > Vue.JS' 카테고리의 다른 글
| vue create 프로젝트 read-only (0) | 2020.05.29 |
|---|---|
| Vue - computed, watch (0) | 2020.03.17 |
| Vuex : vue 상태 관리 패턴 (0) | 2020.03.15 |
| vee-validate (0) | 2020.03.10 |
| vue.js project 만들기 (0) | 2020.03.05 |
