box-sizing에는 두 가지 속성이 있다. border-box, content-box
바로 예제를 들어서 보겠다.
border-box
<html>
<head>
<style>
*{ // 모든 elements에 적용
box-sizing: border-box; // element box의 사이즈를 border(선)까지 포함해서 box size를 설정한다.
}
div{
margin:10px;
width:150px;
}
#small{
border:10px solid black;
}
#large{
border:30px solid black;
}
</style>
</head>
<body>
<div id="small">Hello</div>
<div id="large">Hello</div>
</body>
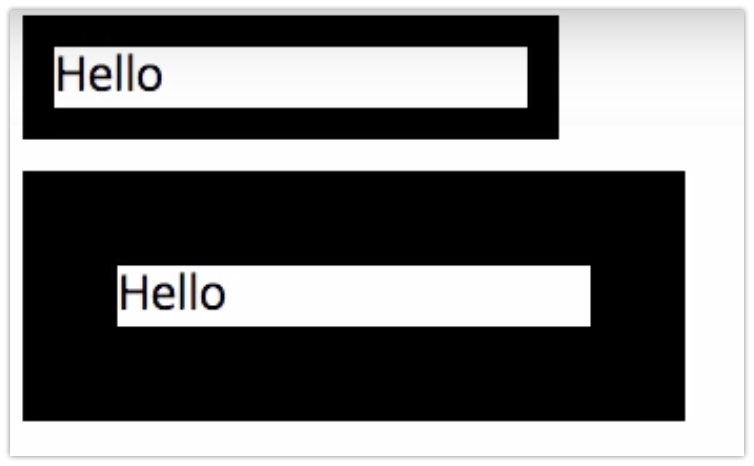
</html>box-sizing: border-box이면, 선의 굵기가 얇던 굵던 width:150px; 임으로 small과 large가 contents-size를 무시하고 border 까지 포함한 box-size가 width: 150px;으로 설정된다.

content-box
<html>
<head>
<style>
*{ // 모든 elements에 적용
box-sizing: content-box; // element box의 사이즈를 contents(내용물)에만 적용한다.
}
div{
margin:10px;
width:150px;
}
#small{
border:10px solid black;
}
#large{
border:30px solid black;
}
</style>
</head>
<body>
<div id="small">Hello</div>
<div id="large">Hello</div>
</body>
</html>box-sizing: content-box; 이면 contents만 width: 150px로 적용되어 small과 large 모두 contents의 box는 150px로 적용되고, border 사이즈는 따로 적용돼서 전체 box-size를 보면 large가 더 크게 설정된다.

'개발 관련 지식 > CSS' 카테고리의 다른 글
| CSS - flex (0) | 2020.03.12 |
|---|---|
| CSS - position : static, relative, absolute, fixed (0) | 2020.03.12 |
| 마진 겹침 현상(margin-collapsing) (0) | 2020.03.12 |
| CSS - block vs inline (0) | 2020.03.11 |
| CSS - 가상 클래스 선택자 (0) | 2020.03.11 |


