block level의 태그는 contents가 위치하는 라인 전부를 차지한다.(width: 100%;)
block level의 요소가 사용될 때는 기본적으로 줄바꿈이 된다.
- margin, width, height 속성을 정의하면 모두 적용된다.
inline level의 태그는 가지고있는 contents의 크기만큼만 사이즈를 잡는 요소이다.
한 줄에 여러개의 인라인 요소들을 사용할 수 있다.
- margin-top, margin-bottom이 적용되지 않는다. 그 대신에 line-height로 위아래 여백을 준다.
- width와 height 속성이 적용되지 않는다. inline 속성의 width와 height는 태그가 품고 있는 내부 contents의 부피에 맞춰진다.
- inline 속성의 태그가 연속으로 사용될 경우 최소 간격을 위해 좌우로 5px의 margin이 자동 생성된다.
| block level tag | <p>, <h1>~<h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address> |
| inline level tag | <a>, <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> |
예시.
<html>
<head>
<style>
span {
width: 500px;
border: 1px solid black;
}
h1 {
border: 1px solid black;
}
</style>
</head>
<body>
<span>Hello World</span>
안녕하세요. <h1>Hello</h1> 반가워요.
</body>
</html>
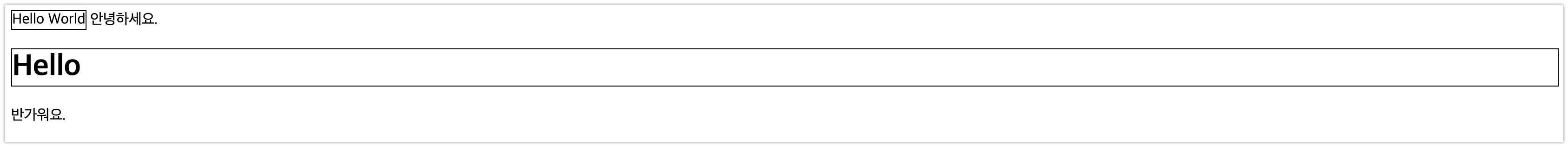
inline level의 span에 width를 직접 입력해도 변화가 없다. block level의 h1 태그는 width: 100%를 차지한다.
반대되는 속성을 직접 적용할 경우.
<html>
<head>
<style>
span {
display: block;
width: 500px;
border: 1px solid black;
}
h1 {
display: inline;
border: 1px solid black;
}
</style>
</head>
<body>
<span>Hello World</span>
안녕하세요. <h1>Hello</h1> 반가워요.
</body>
</html>
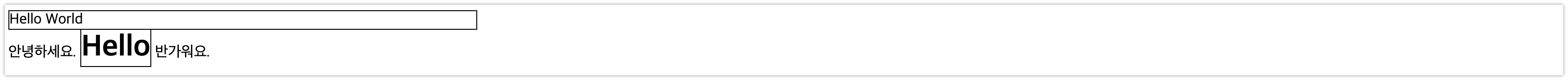
span에 block 속성이 적용되어 width가 함께 적용된 모습. 반대로 h1 태그는 내부 contents만큼의 사이즈가 잡힌다.
inline-block 속성
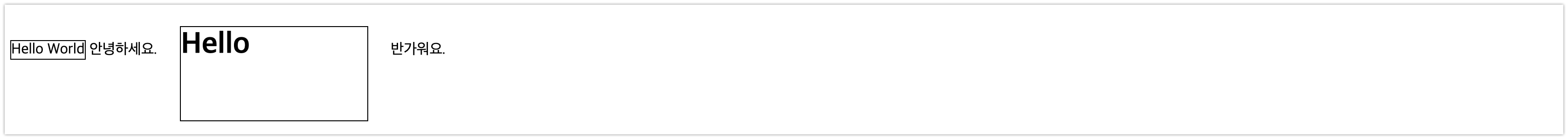
inline-block이라는 속성은 기본적으로 inline의 속성 처럼 내부 contents만큼의 사이즈를 가지면서, margin, width, height 속성을 정의하면 표현해 준다. inline-block 속성을 갖는 태그는 없기 때문에 따로 정의를 해야한다.
- inline-block의 상하 여백을 margin과 line-height로 설정할 수 있다.
- widht와 height를 적용할 수 있다.
- inline 속성처럼 inline 속성의 태그를 연속적으로 사용할 경우 최소 간격을 위해 좌우로 5px의 margin이 자동으로 생기지만, margin-left, margin-right로 따로 설정이 가능하다.
예시.
<html>
<head>
<style>
span {
border: 1px solid black;
}
h1 {
display: inline-block;
border: 1px solid black;
width: 200px;
height: 100px;
margin: 20px;
}
</style>
</head>
<body>
<span>Hello World</span>
안녕하세요. <h1>Hello</h1> 반가워요.
</body>
</html>
'개발 관련 지식 > CSS' 카테고리의 다른 글
| CSS - flex (0) | 2020.03.12 |
|---|---|
| CSS - position : static, relative, absolute, fixed (0) | 2020.03.12 |
| 마진 겹침 현상(margin-collapsing) (0) | 2020.03.12 |
| CSS - box-sizing (0) | 2020.03.11 |
| CSS - 가상 클래스 선택자 (0) | 2020.03.11 |


